ワードプレスの編集画面とレビュー画面では画像は中央なのにwebページ上では左に寄るようになった
私は毎日ワードプレスでブログ編集をしているのですが、いつものように記事の画像をブロックエディタの画像ツールで配置して中央にしていました。
普段は滅多に自分のwebページ上を見ないのですが、ふと「今どうなってるんだろう?」と見てみると画像が全部左寄りになっていました。
どうしよう〜、と色々検索して編集画面のカスタマイズのところから入ってありとあらゆるおすすめのCSSを記入しても直らず、ブロックエディタの画像ツールでブロックの中をHTML編集に切り替えて書きかえてみたりしましたがブロックエディタの表示がされなくなるのでやめました。
プログラムなど書きかえなくて済む方法に、ワードプレスのもう一つの編集サイト(アドレスの後ろにphpをつける)から入って元々の画像設定を中央にする方法もありました。
それもやったのですが直りませんでした。
入れてるプラグインが悪さしてるんだろうなと思いましたが、今ベストな状態を保ってるのでこれ以上外す行為はしたくないっ!
何をやってもびくともしない私のブログの場合、どこもいじらずにワードプレスのツールだけで作る方法は二つあった
色々やってみて、次の二つなら中央に画像を置くことができました。
1番のブロックのカスタムHTMLを使うと中央になりました。
ですが、編集画面で画像を確認できないのでやめました(書き方は他の書き方紹介ブロガーさんのページのコピペでできます)。
最終的に2番の方法にしました。
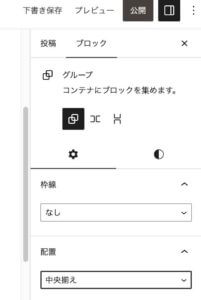
ブロックエディタで画像を普通に配置、すぐ右にある3タテ点をクリックし、グループ化を選びます。

編集画面右側にあるブロックの欄に配置が出るので、「なし」から「中央揃え」に変えることで画像を中央にすることができました。

中央揃えに変える
ページスピードも変わらなかったので今の所、この方法で落ち着いています。
(スピードに関しては、FTPのファイルにある画像で使ってない画像や、忘れて削除しきれなかった画像を消す方が速度が上がりました。Backupのファイルにも入ってるのでそれも同じように削除したい画像を消してます)
テストとして、わざとグループ化せずにそのままにしている画像もあります〜。
後日、アフィンガー6のテーマのアップデートで直りました
ある日、テーマのアップデートのお知らせがきました。
直近で大幅アップデートがあったのでその修正です。
アップデートの内容はCSSの調整や、カスタマイザーの「mainエリア」「table表」に関する内容でした。
もしかして直ってる?

テスト用に残しておいた未修正の画像を確認しに行くとちゃんと中央に配置されていました。
やれやれです・・・・。
私の今回の中央にならない原因はテーマのアップデートが原因でした。